Adding custom Javascript to Jekyll posts
One of the useful features of Jekyll is that content can be written either in
plain HTML or in the Markdown language. However, Jekyll adds markdown content
to web pages using the Liquid markdownify command, which strips Javascript.
To get around this, I set up a simple system for including scripts along with
Markdown content.
This setup is inspired by a similar post written by Emma Tosch. While our solutions are similar, my solution is more concise and allows me to source any number of scripts hosted anywhere on the web.
Change 1: Front Matter
A feature of Jekyll is that each page can include front
matter, which contains a list of
page-specific attributes in YAML format. These attributes can be used to control
logic on the page or elsewhere. In the header of each post, I add an
include_scripts attribute listing Javascript files to be sourced on the page.
Here are some relevant attributes in this post’s front matter:
title: Adding custom Javascript to Jekyll posts
date: 2020-10-05
include_scripts: [
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js",
"https://d3js.org/d3.v5.min.js",
"/assets/js/writing/scripts_jekyll/simple_d3_viz.js"
]
For this page, I created a visualization, simple_d3_viz.js, that relies on
the external jQuery and D3 libraries.
Change 2: Layout
I then include the following section at the bottom of the <body> section in my
default page template, located in _layouts/default.html:
{% if page.include_scripts %}
{% for include_script in page.include_scripts %}
<script type='text/javascript' src='{{ include_script }}'></script>
{% endfor %}
{% endif %}
This sources each script listed in include_scripts in the front matter of a
particular post. If the include_scripts attribute is not defined for a post,
then the if-statement returns false and no scripts are sourced. You can see the
full template for my posts on
GitHub.
Change 3: Add a div
Most Javascript visualizations target an existing div on a web page, so for the
final step, use the <div> HTML tag to create a div with a unique ID. HTML tags
are intepreted correctly in both HTML and Markdown posts. Here is the div I
define below on this page:
<div
id='add-viz'
style='height:500px; width:100%; border:1px solid gray;'
>
</div>
The script simple_d3_viz.js then targets this div using the add-viz ID.
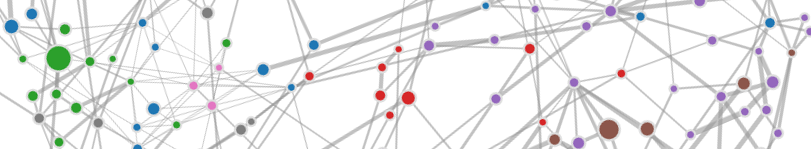
Using these three components, I created a simple visualization on this page: a force-directed network of urban areas in the Western US, which also show up on my landing page. This visualization was inspired by the graph of Les Misérables characters created by Mike Bostock.
I hope this tutorial gives you the tools to add custom Javascript to your own Jekyll pages. Go forth and visualize!
Like this tutorial or have suggestions? Let me know!